node.js: ChatYS 2.0 yayında.

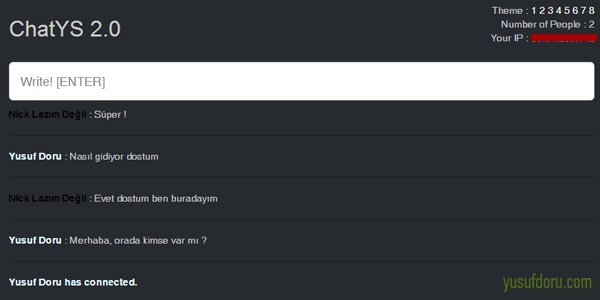
Daha önce ChatYS adında node.js altyapısını kullanan basit bir sohbet uygulaması yazmıştım. Yeni sürümde sıfırdan jQuery ve Twitter bootstrap kullanan basit bir arayüz geliştirdim ve projeye yeni özellikler ekledim.
node.js nedir diyorsanız inceleme yazıma tıklayabilirsiniz.
Özellikler :
Bu sistem arka tarafta node.js, express.js, socket.io ve jade ile yazılmıştır. Ön tarafta jQuery ve Twitter Bootstrap kullanılmıştır. Basit olarak misafirlere sohbet etme imkanı sağlıyor.
- “http://www.bootstrapcdn.com/?v=082013” adresinden alınmış 8 farklı bootstrap tema seçeneği. Kullanıcı bunları sağ üst taraftan seçebiliyor.
- Önceki sürüme kıyasla HTML etiketi kullanımı engellenmiştir.
- Diğer misafirler mesaj gönderdiğinde sayfası aktif olmayan kişilerin sayfa başlığı (title) “Yeni mesaj var !” animasyonu ile değişiyor.
- Bağlı kişi sayısını ve misafirin ip adresini gösteriyor.
- Sistem her bir misafirin takma adına rastgele renk veriyor.
- Kişiler “/temizle” komutu ile kendi ekranını temizleyebiliyor.
- Kimin bağlanıp, kimin ayrıldığını görebiliyoruz.
“public>javascripts>site.js” içeriği
$(Document_Loaded);
var title = "ChatYS 2.0"; // Site Başlığı
var sunucu = "http://localhost:3000"; // Sunucu adresi ve portu
var socket = null;
function Document_Loaded()
{
BootstrapFuncs();
ClientEvents();
}
function ClientEvents()
{
$("title,#title").html(title);
$("#themelist a").click(function(e){
e.preventDefault();
$("#bootheme").attr("href",$(this).attr("href"));
});
$("#txtNick").keydown(function(e){
if(e.keyCode == 13) {
if($(this).val() !== "")
{
$(this).popover('hide');
$(".progress").show();
socket = io.connect(sunucu);
$("#txtNick").hide();
socket.emit('Giris', $(this).val());
$("#txtMsj").show();
SocketEvents();
}
else
{
$(this).popover('show');
}
}
});
$("#txtMsj").keydown(function(e){
if(e.keyCode == 13) {
var msj = $(this).val();
if(msj === '/temizle'){ // Buradan herkesin kullanabileceği komutlar ekleyebilirsiniz.
$("#cikti").html("");
}else
{
$(".progress").show();
socket.emit('MsjGonder', msj);
}
$(this).val("");
}
});
$(window).focus(function () {
document.title = title;
hasFocus = true;
});
window.onblur = function () {
hasFocus = false;
};
}
function SocketEvents(){
socket.on('Giris',function(data){ // Kişi sayfaya nickini yazıp girdiğinde..
$("#cikti").prepend("<b style='color:"+data.kisi.renk+"'>"+data.kisi.nick+" has connected.</b><hr>");
$("#kisisayisi").html(data.kisisayisi);
$("#bilgiler").show();
$(".progress").hide();
});
socket.on('MsjGoster', function (data) { // Herhangi bir kişi mesaj gönderirse..
if(!hasFocus && !titleCurrentlyChanging)
{
changeTitle();
}
$("#cikti").prepend("<b style='color:"+data.kisi.renk+"'>"+data.kisi.nick +"</b> : "+ data.msj +"<hr>");
$(".progress").hide();
});
socket.on('Cikis', function (data) { // Kişi sayfadan ayrıldığında çalışacak olay.
$("#kisisayisi").html(parseInt($("#kisisayisi").html())-1);
$("#cikti").prepend("<b style='color:"+data.kisi.renk+"'>"+data.kisi.nick+" has disconnected.</b><hr>");
});
}
function BootstrapFuncs(){
$("#txtNick").popover({content : "* Where are you going without enter the nick ?", placement : "top",trigger:"manual"});
}
var hasFocus = true;
var titleCurrentlyChanging = false;
var i = 0;
function changeTitle() {
i++;
if(i%2) {
document.title = 'New message !';
}
else {
document.title = title;
}
if(!hasFocus) {
titleCurrentlyChanging = true;
setTimeout('changeTitle()',1000);
}
else {
titleCurrentlyChanging = false;
i=0;
document.title = title;
}
}
“public>javascripts>app.js” içeriği
var config = require("./config/config"),
express = require('express'),
app = express(),
http = require("http"),
server = app.listen(config.port),
io = require('socket.io').listen(server),
utils = require("./lib/utils");
app.configure(function(){
app.set('views', __dirname + '/views');
app.set('view engine', 'jade');
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(express.static(__dirname + '/public'));
app.use(express.logger('dev'));
});
var kisiler = [];
io.sockets.on('connection', function (socket) {
socket.on('Giris', function (data){
socket.kisi = {
id:socket.id,
nick:utils.removeTags(data),
renk:utils.GetRandomColor()
};
kisiler.push(socket.kisi);
io.sockets.emit('Giris',{kisi:socket.kisi, kisisayisi:kisiler.length });
});
socket.on('MsjGonder', function (data) {
io.sockets.emit('MsjGoster', {kisi:socket.kisi, msj: utils.removeTags(data) });
});
socket.on('disconnect', function () {
io.sockets.emit('Cikis', {kisi:socket.kisi});
kisiler = utils.DelObjById(socket.id,kisiler);
});
});
app.get('/', function(req, res){
res.render('index', { ip : utils.getClientIp(req) } );
});
console.log('Çayı koydu, dinleniyor : '+ config.port);
Projeye deneyebilmek için ilk önce bilgisayarınıza node.js son sürümünü kurmamız gerekiyor.
Daha önceki yazımda projeyi localhost altında nasıl yayınlayacağımızı anlatmıştım.
GitHub : https://github.com/yusufdoru/chatys20
Kolay gelsin.