Mugeda: Bulut tabanlı HTML5 Animasyon Platformu

Herkese Merhaba!
Bu yazıda teknik bir yazı yerine tanıtım yazısı yazıyorum 🙂
Biliyorsunuz ki teknoloji aleminde her an yeni bir girişim piyasaya sürülebiliyor, sürülüyor. Bunlardan birine de HTML5 ile ilgili araştırmalarımın sonucunda rastladım.
Mugeda
Projenin amacı; HTML5 ve JS yardımıyla online(site üzerinde) animasyon geliştirmek ve bunu site üzerinde diğer insanlarla paylaşmak.
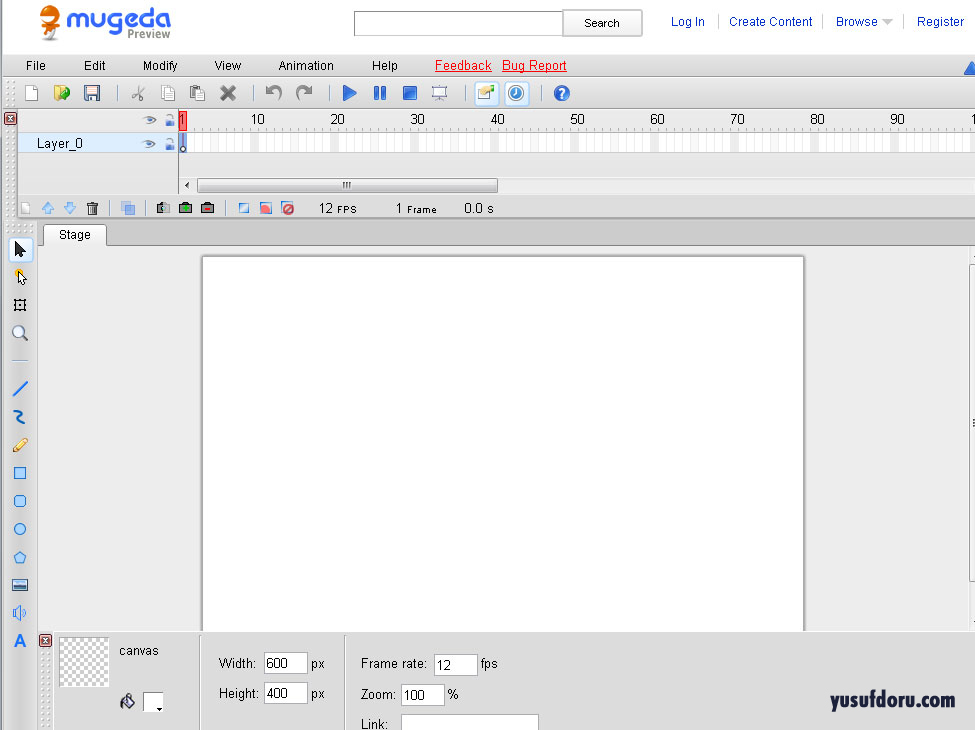
Çalışma ortamını, hala birçok kişinin kullandığı fakat HTML5‘in getirdikleri ve getirecekleriyle pabucu dama atılma ihtimali yüksek olan Adobe Flash programının arayüzüne benzetmişler.Animasyon geliştirmek için bu panel kullanılıyor. Henüz önizleme(preview) sürümünde olmasına rağmen oldukça başarılı bulduğumu söylemek isterim.
Bulut tabanlı denmesinin sebebi yaptığınız çalışmaları veritabanına kaydedip daha sonra çalışabildiğiniz anlamına geliyor. Tabi ki bunun için üye olmanız gerekiyor. Üyeliğiniz altında yaptığınız çalışmalarınızı diğer kişiler görebiliyor.
HTML5 Canvas etiketini destekleyen tüm tarayıcılarda(mobil dahil) çalışacağını düşünüyorum.
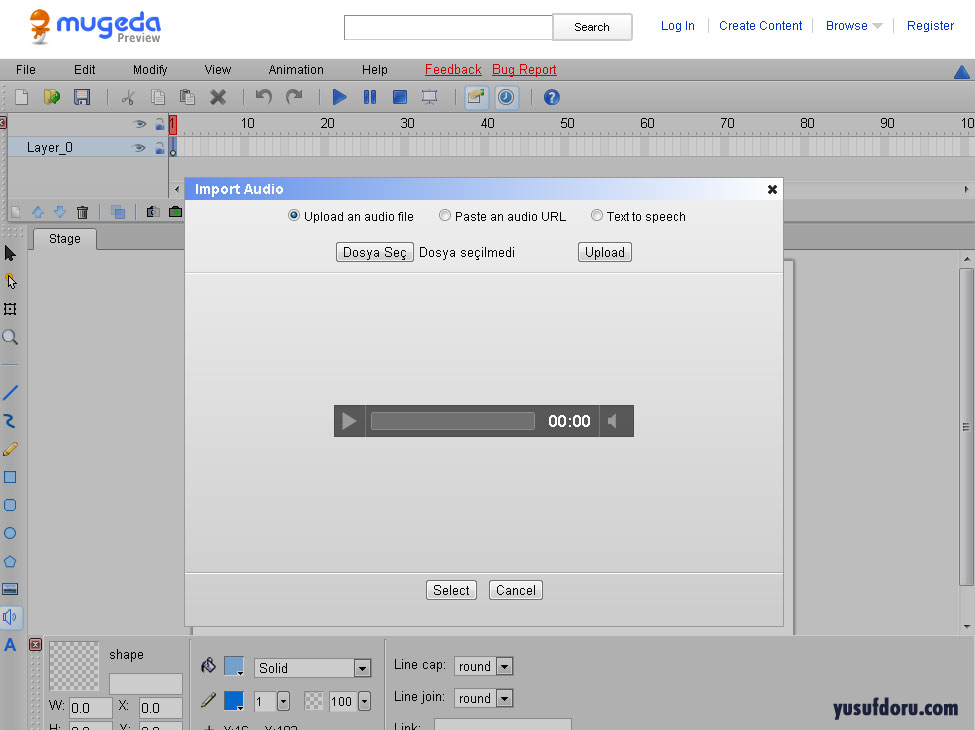
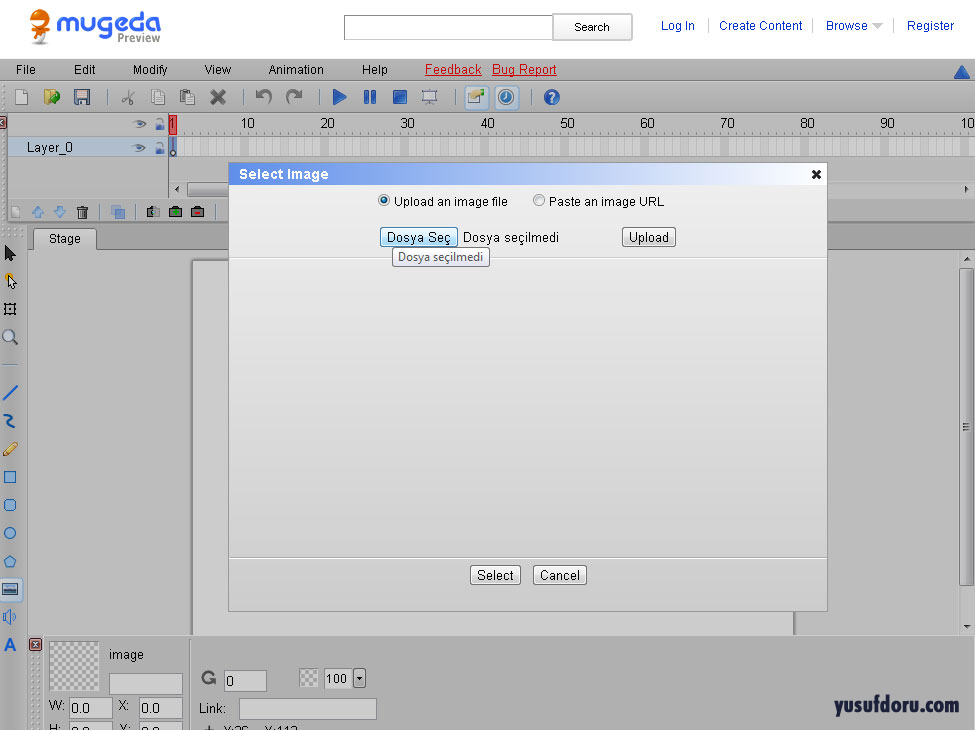
Ekran Görüntüleri
Görüldüğü üzere flash ile uğraşmış kişiler hemen aşina olacaklardır. Müzik(audio) ve resim(picture) upload edebiliyorsunuz. Frame ve Motion tween düzenlemeleri mevcut.File sekmesinde; Publish, Save as gibi linkler bulunmaktadır. Publish ile yaptığınız çalışmayı başkalarınında izlemesi için sitede yayınlayabilirsiniz. Save ile de projeyi daha sonra üzerinde çalışmak üzere kaydedip, saklayabilirsiniz.
Akıllara şu soru gelebilir: yaptığımız animasyonları .html çıktısıyla alabiliyor muyuz. Tabi ki üretilen animasyon kodları HTML ve JS olduğu için bazı tekniklerle(kaynak kodları v.b) mümkün olabilir.Ama sanıyorum ki legal yöntemlerle şuanki sistem bunu desteklemiyor. Eğer sitenin amacına uygunsa ilerde bunun için entegre bir özellik veya API geliştirilebilir.
Anasayfada, “What is Mugeda?” başlığı altındaki linklerde videolu anlatımlar yapılmış. Daha fazla ayrıntıya siteyi inceleyerek ulaşabilirsiniz.
İyi eğlenceler!