HTML5 Canvas Gradient Efekti

Bu yazıda Photoshop’da sıkça kullandığımız Gradient efektini, HTML5 ile birlikte gelen Canvas elementini nasıl kullanabiliriz bunu göz atacağız.
Canvas elementi, HTML5 destekli tüm tarayıcılarda çalışmaktadır.
![]()
![]()
![]()
![]()
![]()
Renk durağı Eklemek (Add Color Stop)
addColorStop(ofset, renk)
Bu metodun amacı renk durağı eklemektir.Örnek;
addColorStop(0,"red") addColorStop(0.5,"green") addColorStop(1,"blue")
ofset: parametresi 0.0 ve 1.0 arasında değer alır. Örnekde; 0 gradyan’ın başını temsil eder. 0.5 ortasını, 1 ise sonunu ifade eder.
renk: ofset’i 0 olarak atadığımız zaman bu parametreye “red” değerini atarsak gradyan’ımız kırmızı ile başlar. Aynı şekilde ofset’i 1 olarak tanımlanmış ise bu renk bitişe eklenir. Bu parametre ayrıca HEX ve RGBA değerleri de alabilir (#FFF, rgba(0,0,0,0.2) gibi).
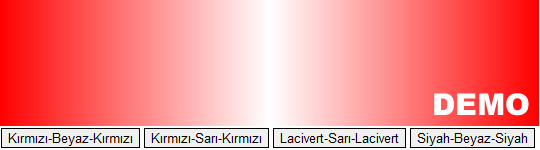
Doğrusal Gradyan (Linear Gradient)
createLinearGradient(x0,y0,x1,y1)
x0,y0: Gradyan’ın x ve y yönünde başlangıç değerini alırlar.
x1,y1: Gradyan’ın x ve y yönünde bitiş değerini alırlar.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<title>HTML5 Canvas Gradient Efekti</title>
<style type="text/css">
body{ margin:0; padding:0; }
button{ float:left; margin-right:2px; border:1px solid black; }
button:hover{ background:black; color:white; cursor:pointer; }
</style>
<script type="text/javascript">
var canvas,ctx;
window.onload = function()
{
canvas = document.getElementById('linearCanvas');
ctx = canvas.getContext('2d');
linearCiz("red","white","red");
};
function linearCiz(r1,r2,r3)
{
// Linear Gradient nesnesi oluşturuyor.
var grd = ctx.createLinearGradient(0,0,canvas.width,0);
//Renk durakları ekleniyor
grd.addColorStop(0,r1); // 0 ile başlıyor.
grd.addColorStop(0.5,r2); // 0.5 ile ortadaki renk belirleniyor.
grd.addColorStop(1,r3); // 1 ile gradyan bitiyor.
ctx.fillStyle = grd; // oluşturulan gradyan dikdörtgen dolgusuna veriliyor
ctx.fillRect(0,0,canvas.width,canvas.height);
}
</script>
</head>
<body>
<div style="width:540px;">
<canvas id="linearCanvas" width="540" height="150" style="float:left;"></canvas>
<!-- Buton Fonksiyonları -->
<button onClick="linearCiz('red','white','red');">Kırmızı-Beyaz-Kırmızı</button>
<button onClick="linearCiz('red','yellow','red')">Kırmızı-Sarı-Kırmızı</button>
<button onClick="linearCiz('darkblue','yellow','darkblue')">Lacivert-Sarı-Lacivert</button>
<button onClick="linearCiz('black','white','black')">Siyah-Beyaz-Siyah</button>
</div>
</body>
</html>
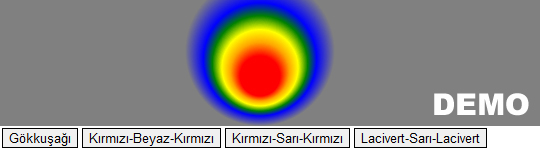
Işınsal Gradyan (Radial Gradient)
createRadialGradient(x0,y0,r0,x1,y1,r1)
x0,y0,x1,y1: Doğrusal gradyandaki gibi x ve y yönünde gradyanın başlangıç ve bitiş değerlerini alırlar.
r0,r1: Gradyan’ın çap değerini belirlerler.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<title>HTML5 Canvas Gradient Efekti</title>
<style type="text/css">
body{ margin:0; padding:0; }
button{ float:left; margin-right:2px; border:1px solid black; }
button:hover{ background:black; color:white; cursor:pointer; }
</style>
<script type="text/javascript">
var canvas,ctx;
window.onload = function()
{
canvas = document.getElementById('radialCanvas');
ctx = canvas.getContext('2d');
radialCiz('red','orange','yellow','green','blue','gray');
};
function radialCiz(r1,r2,r3,r4,r5,r6)
{
// Radial Gradient nesnesi oluşturuyor.
var grd = ctx.createRadialGradient(260, 100, 20, 260, 75, 75);
//Renk durakları ekleniyor
grd.addColorStop(0, r1);
grd.addColorStop(0.17, r2);
grd.addColorStop(0.33, r3);
grd.addColorStop(0.5, r4);
grd.addColorStop(0.666, r5);
grd.addColorStop(1, r6);
ctx.fillStyle = grd; // oluşturulan gradyan dikdörtgen dolgusuna veriliyor
ctx.fillRect(0,0,canvas.width,canvas.height);
}
</script>
</head>
<body>
<div style="width:540px;">
<canvas id="radialCanvas" width="540" height="150" style="float:left;"></canvas>
<!-- Buton Fonksiyonları -->
<button onClick="radialCiz('red','orange','yellow','green','blue','gray');">Gökkuşağı</button>
<button onClick="radialCiz('red','#d50000','#9b0000','#ffe6e6','#ff5454','red');">Kırmızı-Beyaz-Kırmızı</button>
<button onClick="radialCiz('red','#ff7e00','yellow','#cfbe00','#fff36a','red')">Kırmızı-Sarı-Kırmızı</button>
<button onClick="radialCiz('darkblue','#4040ab','#fcff00','darkblue','#5e43b4','#ffe50a')">Lacivert-Sarı-Lacivert</button>
</div>
</body>
</html>