ASP.NET MVC "ValidateInput" niteliği ile Doğrulama

ASP.NET MVC, varsayılan olarak action metodlarına gönderilen parametreyi, doğrulama filtrelemesinden geçirir. Eğer gönderdiğimiz parametrelerde özel karakterler yoksa (html karakterleri gibi), işleme devam eder.
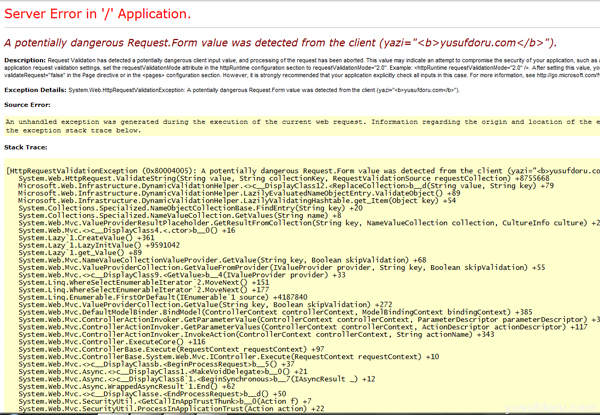
Bir blog yazdığımızı düşünelim. Blogumuzun başlık, yazı gibi giriş alanları olur. Başlık bölümü düz metin olur. Ama yazı alanımızda çoğunlukla TinyMCE gibi javascript editörleri kullanırız. Bu editörler, yaptığımız işlemlere bağlı olarak (B,I,U gibi butonlara bastığımızda) html kodları üretir.Biz de aldığımız html kodlarını veritabanında saklarız. Ama html kodlarımızı action metoduna gönderdiğimizde şunun gibi bir hata alırız:
İşte burada ValidateInput (Attribute) niteliğimiz devreye giriyor.
Anlatımım, Visual Studio 2010 Ultimate, ASP.NET MVC 3 ve ASP.NET MVC 3 Tools Update kurulmuş haline göredir.
Örnek:
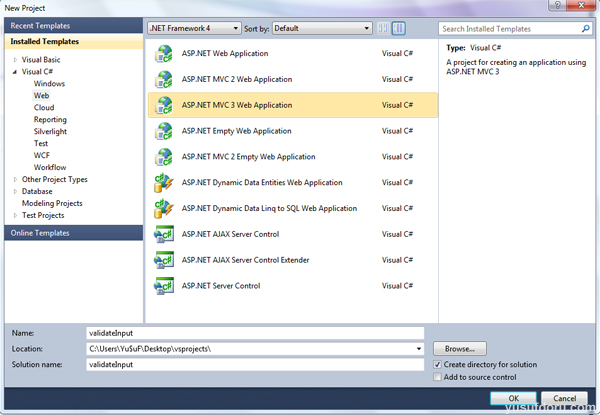
- Visual Studio’da yeni bir MVC projesi açalım.

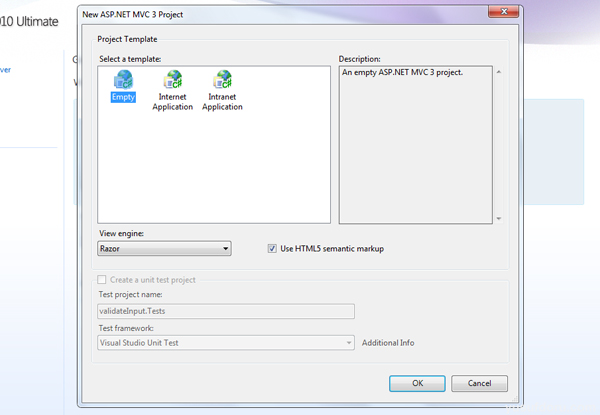
OK butonuna basıyoruz ve aşağıdaki sayfa açılıyor. Empty diyerek ilerliyoruz.

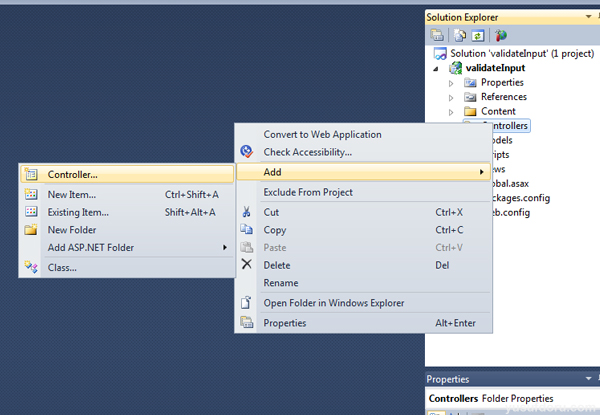
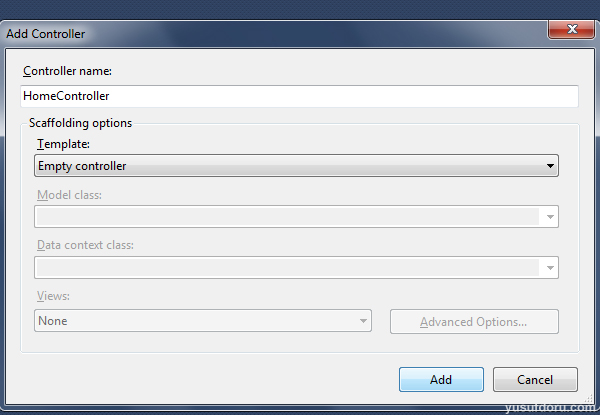
- Projemiz oluştu. Yeni bir Controller ekleyelim. İsmi “HomeController” olsun.


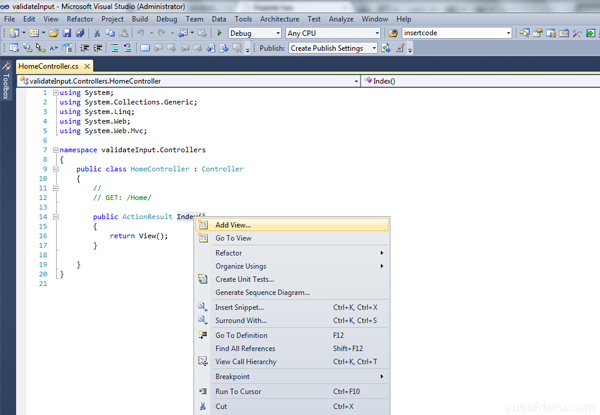
- HomeController dosyamız açılıyor. Index metoduna sağ tıklayıp, Add View diyelim.

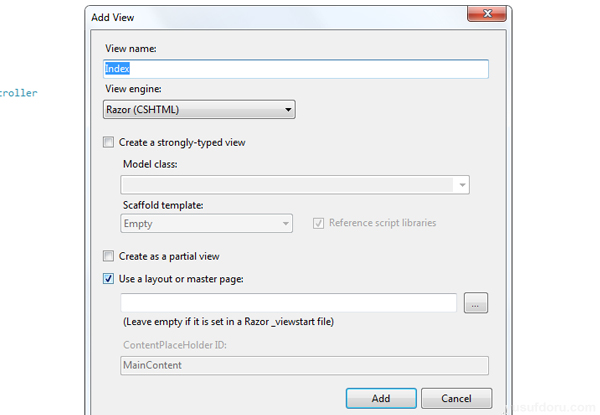
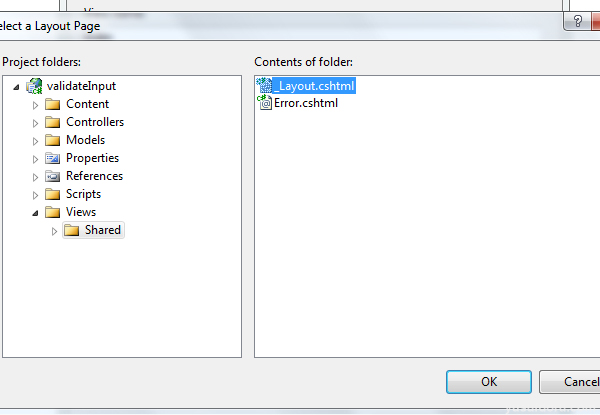
- Açılan pencerede, Use a layout or master page: alanından Views > Shared > _Layout.cshtml seçip OK butonuna basıyoruz.

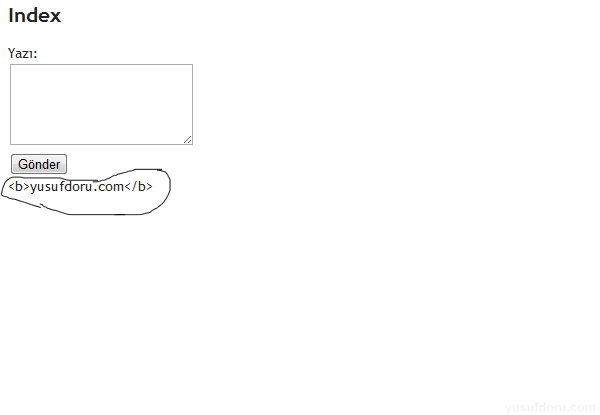
- Oluşturduğumuz View dosyamız açılacak. Aşağıdaki kodlarımızı ekleyelim.
<form method="post" action="@Url.Content("~/Home/TestPost")">
Yazı: <br /><textarea id="yazi" name="yazi" ></textarea> <br />
<input type="submit" />
</form>
@ViewBag.Yazi
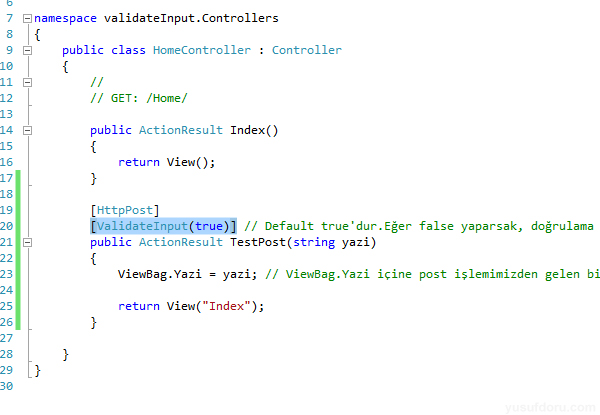
- Tekrar HomeController dosyamızı açalım ve Index metodunun altına şu kodları ekleyelim.
[HttpPost]
[ValidateInput(false)] // Default true'dur.Eğer false yaparsak, doğrulama yapmadan geçer.
public ActionResult TestPost(string yazi)
{
ViewBag.Yazi = yazi; // ViewBag.Yazi içine post işlemimizden gelen bilgiyi yazdırıyoruz. Bu satırı sorunsuz bir işlem yaptığımızdan emin olmak için yazıyoruz.
return View("Index");
}
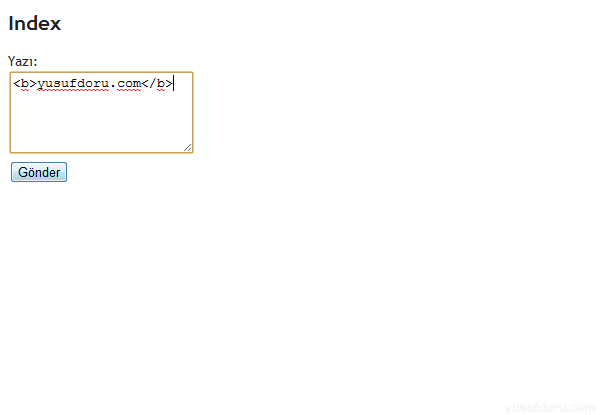
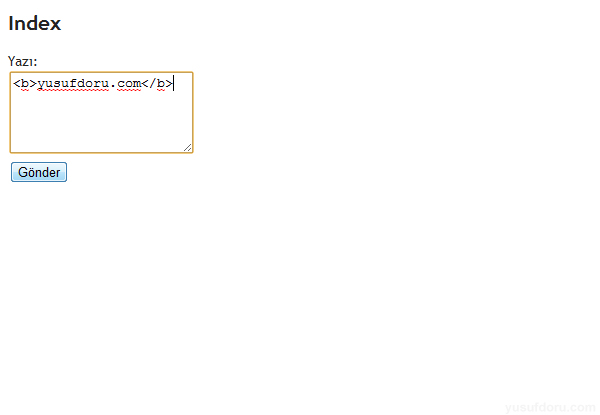
- F5 yaparak projemizi çalıştırıyoruz.


Gönder dediğimizde, TestPost action metodu başarılı bir şekilde geri dönüş yapıyor.

Eğer HomeController içine eklediğimiz ValidateInput niteliğinin parametresini true yaparsak:

F5 yapıyoruz.


Gördüğünüz gibi html karakterlerine izin vermedi.
Diğer bir yazımızda görüşmek üzere.
