ASP.NET MVC ile jQuery Webcam Eklentisi

Bu yazıda, bir sunucuya jQuery webcam eklentisini ve ASP.NET MVC kullanarak görüntüyü nasıl kaydedebiliriz bunu göstereceğim.
Hazırlık
Herhangi bir ASP.NET kodu yazmadan önce şu adımları uygulayalım.
- Boş bir ASP.NET MVC projesi oluşturun.
- jQuery webcam eklentisini yükleyin ve zip dosyasından çıkarın.
- jquery.webcam.js, jscam.swf ve jscam_canvas_only.swf dosyalarını projemizin Scripts klasörüne atalım. Eğer boş bir proje açtıysanız bu klasör gelmez. Ana dizinde oluşturabilirsiniz.
ve şimdi devam etmeye hazırız.
Webcam sayfasını oluşturalım
Web uygulamamızda yeni bir sayfa oluşturup başlayabiliriz. Ben Home Controller’nın Index view dosyasını kullanıyorum.
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="@Url.Content("~/Scripts/jquery.webcam.js")"></script>
<script>
$(function () {
$("#Kamera").webcam({
width: 320,
height: 240,
mode: "save",
swffile: "@Url.Content("~/Scripts/jscam.swf")",
onTick: function () { },
onSave: function () {
},
onCapture: function () {
webcam.save("@Url.Content("~/Home/FotoCek")/");
},
debug: function () { },
onLoad: function () { }
});
});
</script>
<h2>Index</h2>
<input type="button" value="Ateşle!" onclick="webcam.capture();" />
<div id="Kamera"></div>
Webcam görüntüsünü sunucuya gönderebilmek için eklentiyi kayıt modunda kullanmalıyız. onCapture olayı sayesinde fotoğrafı sunucuya göndermiş oluyoruz. “Ateşle!” ile bu olayı tetikliyoruz.
Fotoğrafı sunucuya kaydetmek
Şimdi sunucuya kaydetmeye hazırız.Home Controller dosyasına “FotoCek” isminde yeni bir action metodu ekliyoruz. Bu metot, eklenti ile gelen veriyi fotoğrafa dönüştürecek olan metotdur. Kendi içinde hex dökümlü veriyi, byte dizisine çevirir ve sunucuya kaydeder.
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public void FotoCek()
{
var stream = Request.InputStream;
string dump;
using (var reader = new StreamReader(stream))
dump = reader.ReadToEnd();
var path = Server.MapPath("~/test.jpg"); // Ana dizine test.jpg isminde kaydediyoruz.
System.IO.File.WriteAllBytes(path, String_To_Bytes2(dump));
}
private byte[] String_To_Bytes2(string strInput)
{
int numBytes = (strInput.Length) / 2;
byte[] bytes = new byte[numBytes];
for (int x = 0; x < numBytes; ++x)
{
bytes[x] = Convert.ToByte(strInput.Substring(x * 2, 2), 16);
}
return bytes;
}
}
Kodu çalıştırmadan önce diskin, dosya yazılabilir durumda olduğundan emin olun. Aksi takdirde erişim hatası verecektir.
Uygulamayı test edelim
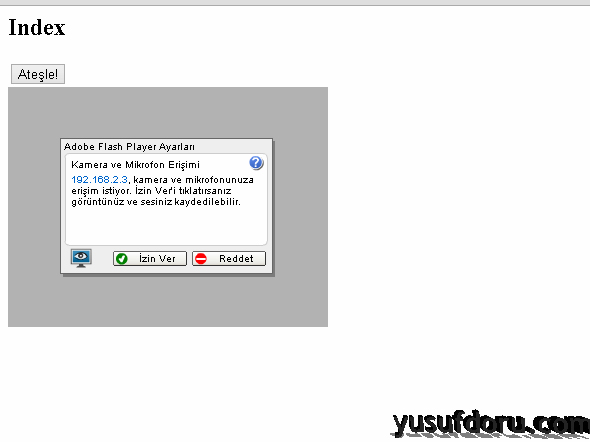
Çalıştıralım ve neler olacağını görelim.
Hayır! Web kameramızı kullanabilmek için kamera ve mikrofon iznini istiyor. Bu izinleri vermek zorundayız. Sorun değil, bu bizim güvenliğimiz için 🙂
İzin ver butonuna bastıktan sonra fotoğrafımızı görebiliyoruz.
Sonuç olarak
jQuery webcam eklentisinin kolay ve kullanılabilir olduğunu gördük. Rahatlıkla fotoğrafı alıp sunucuya kaydedebildik. ASP.NET tarafında JPG dosyası olarak kaydetmeden önce hex dökümünü, byte dizisine çevirmeye ihtiyacımız var.
Bundan sonra tek yapmamız gereken “Ateşle!” butonu ile doğru zamanı yakalamak 🙂
Proje İndir: GitHub
Eklenti (GitHub): GitHub üzerinden
Eklenti sayfası : jQuery Webcam eklentisi