ASP.NET MVC 3 WebMail Helper ile Mail göndermek

Merhabalar,
ASP.NET MVC 3 ile beraber kolaylıkla mail göndermemiz için WebMail adında helper geldi. Bu yazıda basit bir iletişim formu oluşturup, WebMail sınıfımızı da kullanarak mail gönderme işlemini gerçekleştireceğiz.
Yeni bir (boş) MVC 3 projesi açıyoruz. HomeController isminde controller ekliyoruz ve bu Controller’ımız için View dosyası oluşturuyoruz. Bu View dosyasını _Layout.cshtml ismindeki layout sayfamıza bağlıyoruz.
Oluşturduğumuz View(Home) dosyasını açıp, mail göndermemiz için gereken yazı ve buton nesnelerini oluşturacağız.
Index.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Index</h2>
@Html.ValidationMessage("_HATA")
@using(Html.BeginForm("MailGonder","Home")){
<table>
<tr><td>Mail : </td><td>@Html.TextBox("mail")</td></tr>
<tr><td>Konu : </td><td>@Html.TextBox("konu")</td></tr>
<tr><td>İleti : </td><td>@Html.TextArea("ileti")</td></tr>
</table>
<input type="submit" value="Mail Gönder!"/>
}
- 8. satırda formumuzu post ettikten sonra çıkabilecek hatayı yazdırmak içindir.
- 10. satırda form başlangıcını yaptık. Oluşturduğumuz form, “HomeController.cs” içine yaratacağımız “MailGonder” ismindeki action metoduna post olacaktır.
- Diğer satırlarda ise bildiğiniz üzere input alanlarımızı helper metotları ile yarattık.
HomeController.cs
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult MailGonder(string mail, string konu,string ileti)
{
try
{
WebMail.SmtpServer = "smtp.gmail.com";
WebMail.EnableSsl = true;
WebMail.UserName = "doru.yusuf@gmail.com";
WebMail.Password = "123456"; // gerçek dışı
WebMail.SmtpPort = 587;
WebMail.Send(
"doru.yusuf@gmail.com",
konu,
ileti,
mail
);
return RedirectToAction("Gonderildi");
}
catch (Exception ex)
{
ViewData.ModelState.AddModelError("_HATA", ex.Message);
}
return View("Index");
}
public string Gonderildi()
{
return "İletiniz başarıyla gönderildi";
}
}
“MailGonder” action metodunda olup biten;
- View dosyamızdan gelen form nesneleri “MailGonder” action metoduna post oluyor.
- [HttpPost] özniteliği sayesinde direk parametrelere veriler yazılıyor.
- try-catch blog ile oluşabilecek hatayı yakalayıp, View sayfasında gösteriliyor.
- try blogunun arasındaki 1. satırda SMTP sunucusunu tanımladık.
-
- satırda Gmail için SSL aktif ettik.
-
- ve 4. satırlarda kullanıcı adı ve şifremizi yazdık.
-
- satırda Gmail’in kullandığı port’u tanımladık.
-
- satırda “WebMail.Send” metodu;
- 1. parametresinde mailin kime gideceğini yazdık.
- 2,3 ve 4. parametrelerini söylememe gerek yok sanırım 🙂
-
- satırda “RedirectToAction” metodu ile “Gonderildi” adındaki action metoduna yönleniyor. Aslında tek amacı “Mail’iniz gönderildi” mesajı vermektir.
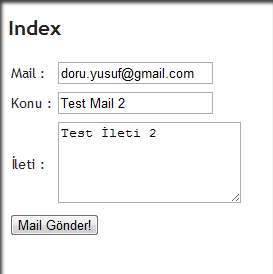
Projemizi build edip, çalıştırdığımızda;
Mail gönder dediğimizde;
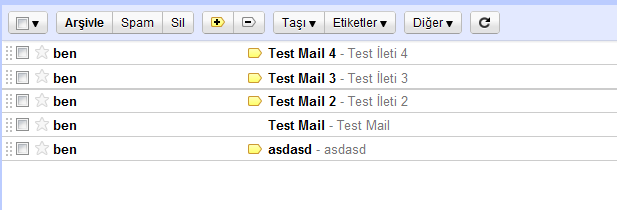
ve mail kutumuza baktığımızda 🙂