ASP.NET MVC 3 Sunucu Taraflı Doğrulama (Remote Validation)

Merhaba Arkadaşlar,
Bu yazıda, MVC 3 ile gelen bir diğer yenilik olan Remote Validation ( Uzaktan Doğrulama) özelliğini inceliyor olacağız.
Biliyorsunuz Jquery kütüphanesi gittikçe yaygınlaştı. ASP.NET MVC Geliştiricileride bunu görmezden gelmedi ve MVC 3 sürümünde projelerimize hazır olarak gelen Jquery ve eklentilerini koydu. Bu scriptler bizim vazgeçilmezimiz olmaya başladı.
Bu yazıda hazır gelen scriptleri kullanarak nasıl sunucu taraflı doğrulama yapacağımızı göreceğiz.
Örnek:
Yeni bir MVC 3 projesi açıyoruz. HomeController isminde controller ekliyoruz ve bu Controller’ımız için View dosyası oluşturuyoruz. Bu View dosyasını _Layout.cshtml ismindeki layout sayfamıza bağlıyoruz.
Gerekli Javascript Dosyaları
- jquery-1.5.1.min.js
- jquery.validate.min.js
- jquery.validate.unobtrusive.min.js
Yukarıdaki js dosyalarını _Layout.cshtml dosyamızın içindeki “<head>” etiketine eklemeliyiz.
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
Web.Config düzenlemesi
<appSettings>
<add key="webpages:Version" value="1.0.0.0"/>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
Web.Config içinde “appSettings” etiketinin içindeki ilgili anahtarları “true” yapıyoruz.
Amaç
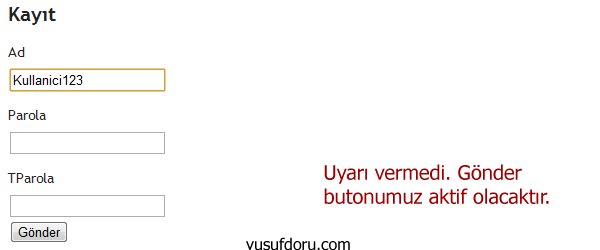
Basit bir kayıt formu oluşturarak misafirimizin yazdığı kullanıcı adı varsa uyarı vermesini, yoksa işleme devam etmesini istiyoruz..Bunun için ilk olarak bir sınıf yaratıp, form için gereken özellikleri tanımlayacağız.
Kayit.cs
Açıklamaları kod içinde yaptım.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace mvcTest.Models
{
public class Kayit
{
[Required] // Bu özelliğin girilmesini zorunlu kılıyoruz.
[Remote("AdKontrol", "Home", ErrorMessage = "Bu ad daha önce alınmış.")] // 1. parametre ile hangi action metodu ile doğrulanacağını, 2. parametre ile action metodunun hangi controller içinde olduğunu belirtiyoruz. Son parametre ile uyarı mesajını set ediyoruz.
public string Ad { get; set; }
[Required]
[DataType(DataType.Password)] // Parola alanı olduğunu belirtiyoruz.
public string Parola { get; set; }
[Required]
[DataType(DataType.Password)]
public string TParola { get; set; }
}
}
HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace mvcTest.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
public ActionResult AdKontrol(string ad) // View sayfamızdan doğrulama isteği ile birlikte parametre geliyor.
{
List<string> adlar = new List<string>
{
"Ali",
"Veli",
"Hasan",
"Hüseyin"
}; // İsteseydik üyeleri veritabanından da çekebilirdik. Mantığı anlatmak istediğim için bir değişken içine koydum.
return Json(!adlar.Contains(ad), JsonRequestBehavior.AllowGet); // "Contains" metodu ile böyle bir adın değişken içinde olup olmadığını kontrol ediyoruz. Varsa "true" değerini alıyoruz.
// True değeri alırsak için bu işlem sonuçlanamaz. Eğer false olsaydı, yani değişken içinde bulamasaydı, gönderme işlemine sorunsuz devam edecekti.
}
}
}
Index.cshtml (View)
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model mvcTest.Models.Kayit
<h2>Kayıt</h2>
@using (Html.BeginForm())
{
@Html.EditorForModel()
<input type="submit" />
}
Üstte Kayıt sınıfımızı model olarak atadık. “Html.BeginForm” ile formu başlattık. “Html.EditorForModel” ile model içinde tanıttığımız alanlarımızın otomatik oluşmasını sağladık ve gönder butonu ekledik.
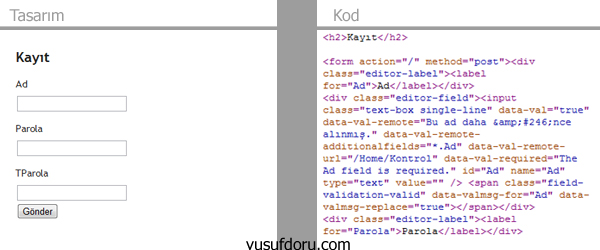
F5 yapıp, Tasarım ve kod sayfalarına bakacak olursak:
“Html.EditorForModel” ile oluşturulan kodlar HTML 5 standartlarına uygun halde eklenmiş.
- data-val-remote=”Bu ad daha önce alınmış”
- data-val-remote-additionalfields=”*.Ad”
- data-val-remote-url=”/Home/AdKontrol”
- data-val-remote-type=”POST”
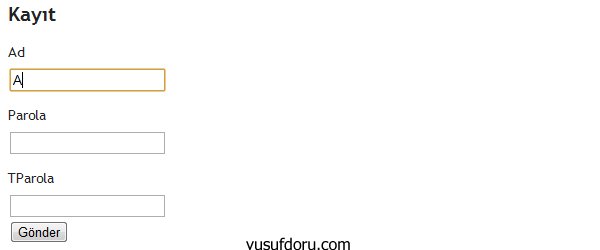
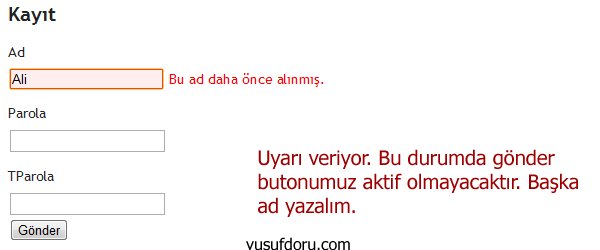
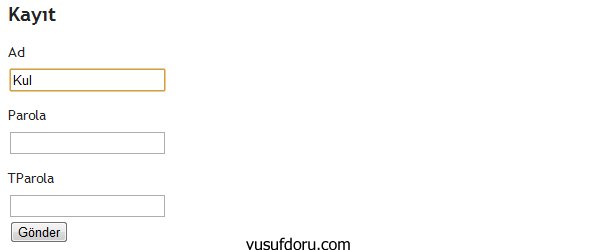
Şimdi uygulamamızı kare kare test edelim. (Gif)
Bu yeniliği de çok sevdim. Umarım sizde sevmişsinizdir.
İyi çalışmalar.