ASP.NET MVC 3 Ajax Helper Kullanımı

Merhaba Arkadaşlar,
Bu yazımda MVC 3’ün yeni öğrendiğim ve çok sevdiğim özelliğini sizlerle de paylaşarak sevdirmek istiyorum. Daha önceleri yeni bir MVC projesi açarken, projenin kendi içinde gelen Ajax kütüphanelerini kullanmazdım. Çünkü kod kalabalığı çok yoğundu. Ama bunu gören geliştiriciler MVC 3’de, jQuery ile desteklenmiş, Unobtrusive JavaScript (Sade JavaScript) kütüphanesiyle çözüm buldu. Artık gereksiz kod kalabalığı olmayan Ajax Helperlarını kullanıyor olacağız.
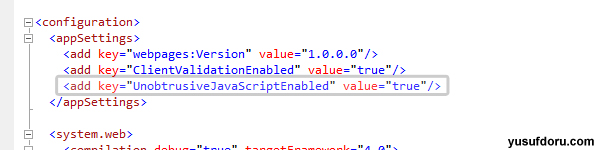
AppSettings içindeki “UnobtrusiveJavascriptEnabled” anahtarının değerini “true” yapın.
Unobtrusive JavaScript kütüphanesi kullanmak için Web.Config dosyası, AppSettings etiketi içindeki “UnobtrusiveJavascriptEnabled” anahtarının değeri true olmak zorundadır. Nitekim, yeni bir MVC 3 projesi yarattığımızda true olarak gelir.
<appSettings>
<add key="webpages:Version" value="1.0.0.0"/>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
Gereken Javascript kütüphanelerinin linklerini doğrulayın.
MVC 3’deki Ajax Helperları kullanmak için 2 tane kütüphaneyi kesin olarak eklemiş olmamız gerekir. Bu kütüphaneler:
- **jquery-1.5.1.min.js
**
- jquery.unobtrusive-ajax.min.js
“jquery-1.5.1.min.js” kütüphanesi, ASP.NET MVC 3 Tools Update(MVC 3 güncellemesi) ile beraber yeni oluşturduğumuz projelerde ekleniyor.
<head> etiketi içinde olması gerekenler:
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script>
Ajax.ActionLink AjaxHelper’ı
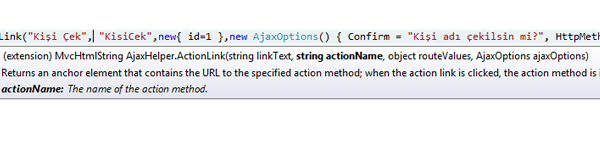
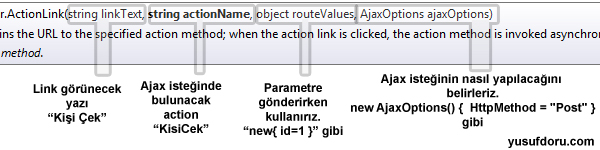
Ajax.ActionLink kullanımı çok basittir. Basit olmasına karşın, işlev açısından güçlüdür. 12 adet aşırı yüklenmiş metodu vardır. Biz örneğimizde 2.sini kullanacağız.
@Ajax.ActionLink("Kişi çek", "KisiCek",new{ id=1 },new AjaxOptions() { Confirm = "Kişi adı çekilsin mi?", HttpMethod = "Post" })
HomeController.cs
public class Kisi
{
public Kisi(string ad)
{
Ad = ad;
}
public string Ad { get; set; }
}// "Kisi" isimli bir sınıf yarattık.
List<Kisi> kisiler = new List<Kisi>()
{
new Kisi("YSF 0"),
new Kisi("YSF 1"),
new Kisi("YSF 2"),
new Kisi("YSF 3"),
new Kisi("YSF 4")
}; // Controller dosyamızda, "kisiler" isimli listemizi oluşturduk.
public ActionResult KisiCek(string id)
{
int index = Convert.ToInt32(id); // string'i integer'a çevirdik.
return JavaScript("alert('" + kisiler[index].Ad + "')"); // Burada Ajax isteği yapıldığında, alert metodu ile istenilen kişiyi gönderiyoruz.
} // View dosyamızdan Ajax ile çekmek için "KisiCek" isimli action metodumuz"id" isminde parametre alıyor.
Kişi Çek linkine tıklıyoruz ve bir onay penceresi geliyor.View dosyamıza baktığımızda, bu uyarıyı yazısını bizim eklediğimizi görüyoruz. new AjaxOptions() { Confirm = “Kişi adı çekilsin mi?”, HttpMethod = “Post” }. Eğer “Confirm” özelliğini kaldırırsak onay penceresi gelmeyip, direk sonucu verecektir.
Gönderdiğimiz id sonucunda başarıyla “YSF 1” sonucunu alıyoruz.”@Ajax.ActionLink(“Kişi çek”, “KisiCek”,new{ id=1 }” buradaki “id=1” ifadesi sayesinde, “YSF 1” değerini aldık.
Kütüphanenin oluşturduğu kodlar
Eğer, projemizi debug(F5) edip, html kaynak kodlarına bakacak olursak, Unobtrusive JavaScript(Sade Javascript) kütüphanesinin ne kadar faydalı olduğunu göreceksiniz.
Kodlar:
<a data-ajax="true" data-ajax-method="Post" href="/Home/KisiCek/1">Kişi çek</a>
Kütüphane, HTML 5 veri özellikleri(data attributes)‘ni kullandığı için hem standartlara uyuyor, hemde temiz ve okunaklı kodlar oluşturuyor.
Ve bu yazımızda burada sonlanıyor. Umarım bu yöntemi sevdirebilmişimdir. İleriki günlerde de ASP.NET MVC üzerine yazılarıma devam etmeye çalışacağım.
Saygılarımla..